2018年3月にワードプレスのテーマを「アトラス」から「JIN」に変更しました。
2年経つと購入した頃と現在じゃ感想にも変化が出てきますよね。
なので、こちらのレビュー記事もJINを2年使ってみて大幅リライトしております♡
- ダウンロードしてすぐ記事が書ける
- 常にテーマが進化している!!
新しいテーマが出るとついつい購入してしまって、現在6つのテーマを持っています。

そして、初心者ブロガーさんに「JIN」おすすめします!
それではこちらの記事では「JIN(ジン)のレビュー」をしていきます。
Contents
ほかのテーマにはない?「JIN」おすすめポイント
「JIN」を使いはじめて約7ヶ月2年経ちました。
金額は高かったですが、心より買ってよかったと思えるテーマです!
他のテーマにはない?「JINのおすすめポイント」をお話しします。
①購入してすぐ記事が書ける

私はブログ初めて1年未満ですが、色々テーマを購入しています。2年目突入しました!!
「ハミングバード![]() 」「アトラス」「SANGO」「 THE・THOR(ザ・トール)」「WING(AFFINGER5)」当ブログの「JIN」を購入しました。
」「アトラス」「SANGO」「 THE・THOR(ザ・トール)」「WING(AFFINGER5)」当ブログの「JIN」を購入しました。

今まで使用していたテーマは「プラグイン」を探してインストールして設定したり、CSS・PHPをいじったり…1度画面が真っ白になるのを経験してから、正直PHPをいじるの怖かったので
と思っても、PHPいじるなら辞めようと諦めてしまう事が多かったんです。
管理画面でデザインが確認でき、クリックひとつで「ボックス」や「ボタン」設置できるので装飾が初心者でも迷わず簡単にできます!
「着せ替え機能」があり、一瞬でデザインが変身します!
下記で説明していきます。
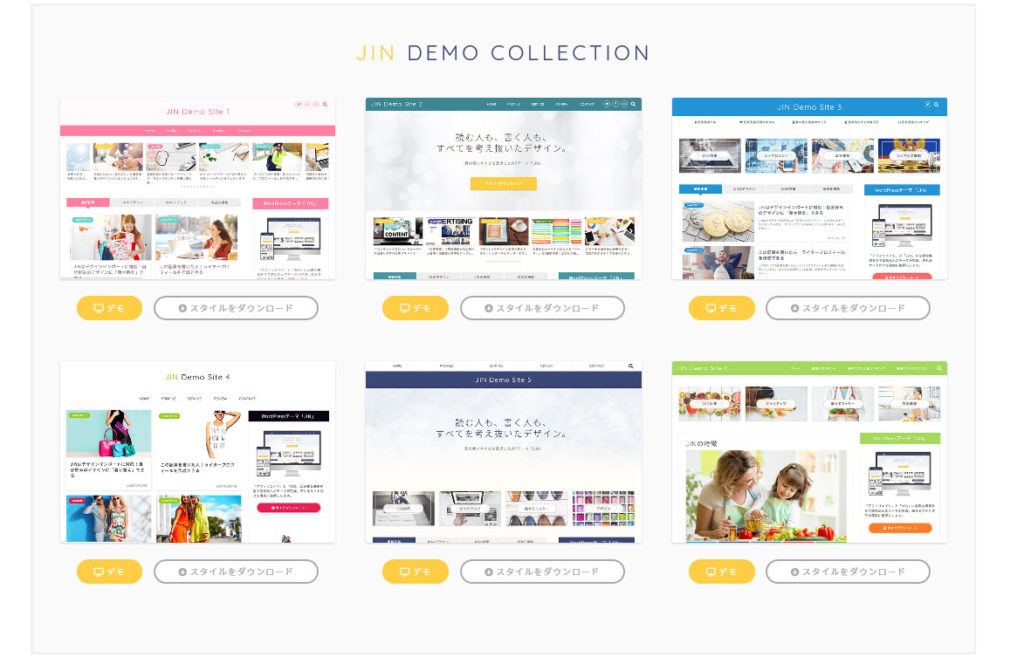
「JIN」着せ替え機能
JINでは見本となるデザインを用意してくださっています!
気に入ったスタイルをダウンロードしてインポートすれば「テーマの色」と「細かな設定」がすぐ反映されます。
用意されているデザインは現在こちらの6種類

現在、2種類追加され8種類のデザインがあります。

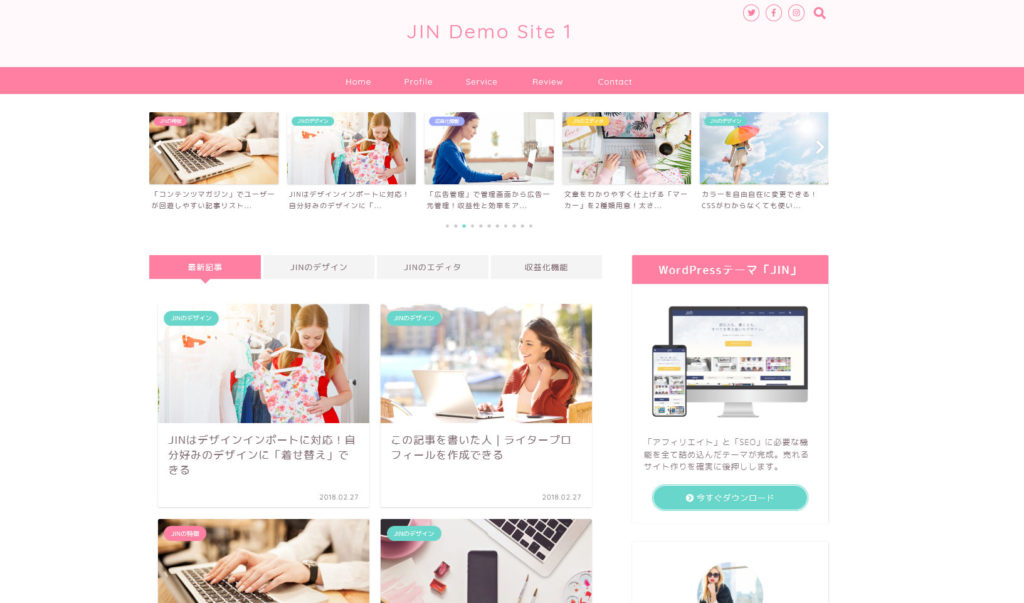
私はこちらのデザインをインポートしました!

「JIN」は複数サイト使用可能になるので、1度購入すれば「着せ替え」機能を使って色々なデザインのサイトをいくつも作ることが可能です!
JINが他のテーマと違うところは、着せ替え機能を使用すれば一瞬で色んなデザインのブログが作れるところです。
②常にテーマが進化している
JINは作っておしまい!売っておしまい!ではなく、常に進化し続けるテーマです。
実際にブロガーさんの中でよく話題になっていたJINのデメリットです。
先日のアップデートで解消されました!
【アップデート情報】
JIN Ver1.76をリリースしました!
・テーマの高速化
・アイコンボックス16種追加
・一部Androidで固まる問題解決
・アニメーションのブラッシュアップ
・その他、細かな修正高速化は第1段階ですが、結構体感的に変わるはずです。詳細とアプデ方法↓https://t.co/mebTjmXCOn
— ひつじ@JIN制作 (@hituji_1234) October 31, 2018
TwitterでJINにもこんな機能が欲しい!とつぶやいたところひつじさんがすぐ返信くれました。
アコーディオン機能ですね〜!
JINにも考えてはいるんですが、SEOに悪影響が強いみたい(隠しコンテンツ扱い)で、ちょっと導入をためらってます。。
個人的には使わずにスッキリ見せる方法を考えたいなと思っているところではありますが、注意書きの上で導入も検討している感じです!
— ひつじ@JIN制作 (@hituji_1234) November 9, 2018
JINはどんどん進化するテーマなんです!!
6つのテーマを持っていて比較できるからこそ言い切れますがJINは初心者さん向けテーマですね♡
他にもJINにはたくさんの魅力があるので紹介していきますね!
私が思う「JIN」の7つの魅力
実際にJINを2年使って感じた魅力をまとめます。
①スッキリして見えるのに機能がやばい!
「コンテンツマガジン」「ピックアップ」でくどくなく、スッキリと【読者に読んで欲しいおすすめ記事やカテゴリー】をトップページに表示できることです!
ピックアップコンテンツ
重要記事の4つをピックアップとして表示する事ができます。
 スマホで見ても表示がすっきり!
スマホで見ても表示がすっきり!

トップページだけではなく、記事に固定すれば検索からブログに来てくれた方におすすめの記事を表示することができます!
例えば「ワードプレスのテーマJIN」を検索して当ブログに来た人もタイトルロゴの下におすすめ記事が4つ表示されるように設定しています。

自分のサイトを検索してくるユーザーにあわせた記事をそっと置いておけば回遊率が上がる可能性が高まります。
デザインセンスがなくてもアイコンを準備すればアイキャッチが可愛くなり、自分だけのブログデザインになるのでおすすめです!

【記事タイプ】に設定すればおすすめ記事を流すことができます。

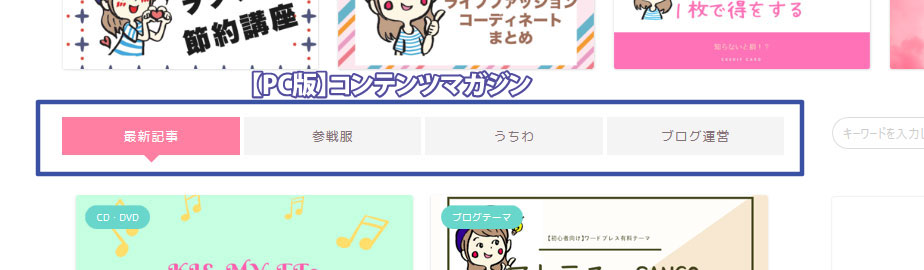
コンテンツマガジン
【最新記事】の他に3つのカテゴリーを表示できます。
PC表示だと【ピックアップ】記事の下のこちらに表示されます。

最新記事だと過去に書いた記事がなかなか見てもらえないので、探しやすくするために設置しました!
検索で多く私のブログに来てもらってるカテゴリーの【うちわ】【参戦服】【ブログ運営】で設置しました!

スマホで見られる事が多いですが、スマホからの表示もすっきりです!
通常は最新記事が出てきますが、それぞれのカテゴリーをクリックすると関連の記事を探しやすくなります。

②アフィリエイトにも使えるテーマ
ボックスの種類が豊富
・定期購入だと安い
・休止、解約がネットからできて簡単
・最低3回の受取
このボックスがボタン1つで簡単に設置する事できます
他にも途中からアイコンボックスが仲間入りしています。
現在16種類用意があります(2020/03現在)
ボックスを使うとブログがグッと見やすくなります。
jinでは標準でたくさんのデザインがついているので初心者さんでも見やすいブログがあっという間に作れます。
付箋や区切り線など装飾が多い
JINは途中のアップデートで付箋や区切り線の装飾が増えてます。
線を引いて区切りたい時は
こんな感じで引くことができます。
ボタンも簡単に設置
ボタンはこちらの4種類を管理画面から簡単に設置できます!
ボタン2種類
カスタムボタン2種類
横並びボタンも簡単に設置できます!
ボタンの色から丸み・高さ・横幅まで変更可能です!
私は初期設定のままにしてます。
途中のアップデートでボタンの種類が増えています。
ランキング
ランキングもボタン1つで簡単です!
(例)ジャニヲタが登録すべきサイトランキング
| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
私もゆめログでランキングページを作成しています!とっても簡単に作れて見やすいランキングページが作れます!
▼ランキング機能を利用したページ▼

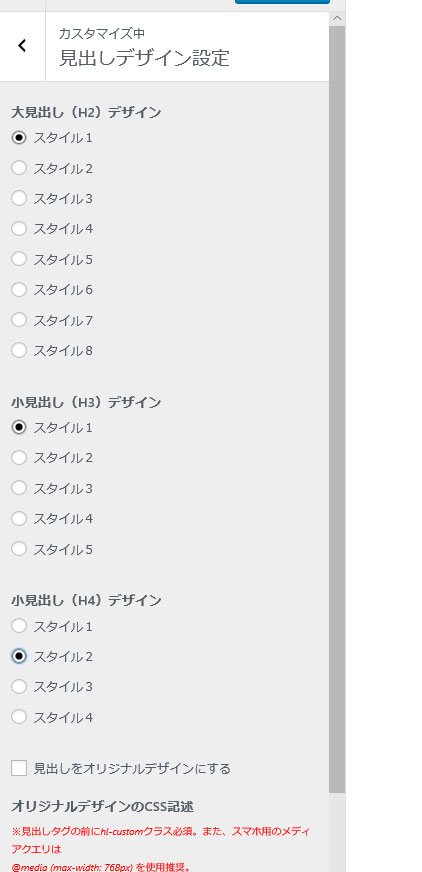
③見出しの種類も豊富
「JIN」は見出しの種類が豊富!
アトラスの場合は見出しのデザインのテーマは選べたものの<h2><h3><h4>とセットになっていたので、好きなものが選べませんでした。
「JIN」はそれぞれ自分の好きな見出しでデザインを作ることができます!

④吹き出しが可愛い
このカスタマイズがやりたかったんです…
会話ごと人ごとで色が分けられ会話が華やかになって可愛くなりました♪
⑤ブログカードが超簡単
内部リンクをする際にURLを入力すると自動で「あわせて読みたい」とリンクされるようになります。

⑥プロフィールが可愛い
「JIN」のプロフィール欄がとても好み!

スッキリなのに、丸いアイコンがまた可愛い♥
⑦アップデートが簡単
※5月15日追記
「JIN」は開発者側でアップデートをしてくださいます。
そのアップデートは管理画面から「今すぐ更新」をポチッと押すだけで完了!

※最近は手動でアップデートする事もでてきました
最近だとあればいいな思っていたカエレバのCSSが追加されて今まで以上に初心者に使いやすいテーマです!

JINを2年使って感じたリアルなメリット・デメリット
メリット
まずはメリットから~。
- 設定が超簡単!初めて有料テーマを買う初心者向け
- 装飾が豊富!管理画面から簡単に利用できる
JINは簡単な設定であっという間にブログが完成してしまう、初心者はJINを買ったら間違いなしなテーマ。
上記で紹介した装飾が簡単に管理画面から使うことができ、見やすいブログに繋がります♡
デメリット
あまり書きたくないけど、リアルな声を届けるためにデメリットも書いていくよ。
- JIN使ってるブログは雰囲気が似る
- 速度が遅い
確かにどのテーマも同じものを使えば雰囲気はどうしても似るんですが…JINは他のテーマに比べ設定が他のテーマに比べざっくりしているので、どのブログも似ている印象に。。
配色にこだわっておしゃれなブログを目指しましょう!こちらの本参考になります。

販売当初よりかだいぶ表示速度はあがってきてるものの、他のテーマと比べるとまだ遅いかな~と言ったところ。
速度が速くなると話題のサーバー「ConoHa WING」を使うのも1つの手ですね!
まとめ:wordpress初心者にはJIN
「JIN」は初心者にかなりおすすめのテーマです!
初心者でこんな高いテーマは?と思いがちですが、初心者だからこそ購入した方がいいテーマです。
辛口な意見ですが、、、初心者のうちは記事を書かないと何も始まりませんし、カスタマイズから前に進めないのは正直時間の無駄!
先に投資する事で絶対回収するぞ~と努力に繋がりますよ♡

ぜひぜひ、チェックしてみてくださいね!
サブサイトを有料テーマザトールで作成してみました。
レビュー記事はこちら⇒ワードプレス有料テーマ「THE・THOR(ザ・トール)」をレビュー!良い点イマイチな点まとめました

お付き合い頂き、ありがとうございました!









 WOWOW
WOWOW FODプレミアム
FODプレミアム
 TSUTAYADISCAS
TSUTAYADISCAS